|
|
|
Cómo empezar, paso a paso
Nota: las siguientes instrucciones son para la versión 5.1.1 de Webgenz. Si está usando una versión más reciente de Webgenz, por favor lea las instrucciones localizadas aquí.
Si está usando Webgenz por primera vez, probablemente tenga algunas preguntas acerca de cómo comenzar. Esta es una lista detallada de pasos para ayudarle a simplificar el proceso.
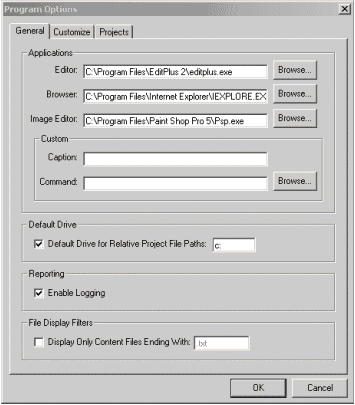
- Primero, necesitará configurar Webgenz de modo que sepa sobre su editor de texto favorito y su navegador Web. Webgenz le permite designar un editor de texto que se usará siempre que edite un archivo de plantilla o un archivo de macro mientras usa Webgenz. También puede definir un navegador Web que se usará para previsualizar las páginas Web que creará con Webgenz. Para configurar su editor de textos y su navegador Web en Webgenz seleccione "Tools -> Options..." en la barra principal de Webgenz. Después de hacerlo, verá una pantalla similar a la siguiente.

Las dos opciones más importantes a configurar en este momento son las opciones "Editor" y "Browser". Haga clic en los botones "Browse..." situados junto a estas opciones y seleccione su editor y navegador Web favoritos. Después de hacerlo, oprima "OK". (Nota: si es ambicioso, también puede configurar su editor de imágenes favorito, así como una aplicación personalizada. Una vez que configure estos programas, advertirá que hay iconos en la barra de herramientas de Webgenz que le permiten lanzar estos programas).
- Con esta actividad básica terminada, podemos volver nuestra atención a la definición de un proyecto en Webgenz. sin embargo, antes de hacerlo necesitamos crear varios archivos que constituyen el cimiento de nuestro proyecto. Haga lo siguiente:
- Cree una nueva carpeta o subdirectorio en Windows, para almacenar ahí todos los archivos relacionados con este proyecto.
- Como práctica general, se recomienda que cree otra carpeta de Windows dentro de la carpeta de Windows que acaba de crear, y que la bautice como "Templates" ("Plantillas").
- Cree un muy básico Archivo de definición de proyecto. El corazón y vida de un proyecto en Webgenz es el Archivo de definición de proyecto. El Archivo de definición de proyecto es un archivo de texto que contiene una lista de todos los archivos que comprenden su proyecto en Webgenz. Para crear una versión muy básica del Archivo de definición de proyecto, puede simplemente copiar las líneas de enseguida y copiarlas a un archivo nuevo. (Nota: conforme construya su sitio Web, estará mejorando de manera importante este archivo. El actual es un "cascarón" básico para que pueda empezar).
Globals=globals.par!
[Index]
index.html,templates\index.tpl,index.par!
!
Salve este archivo. Como convención general, se suele dar al Archivo de definición de proyecto una extensión .txt. Para más detalles sobre la estructura de un Archivo de definición de proyecto, le recomiendo enfáticamente que lea la guía del usuario.
- A continuación, crearemos un archivo de plantilla básico. Nuevamente, en este punto estamos creando solamente un cascarón que usted mejorará una vez que haya terminado de crear el proyecto. Copie las siguientes líneas y péguelas a un archivo nuevo. Salve este archivo como "index.tpl" en la carperta de "plantillas" que creó líneas atrás. (Nota: el nombre de este archivo es importante. Note que es llamado por el Archivo de definición de proyecto. Si no tiene el nombre correcto, no será encontrado cuando Webgenz lea el Archivo de definición de proyecto).
<HTML>
<HEAD>
<TITLE>[@TITLE]</TITLE>
</HEAD>
<BODY>
<H3>[@TITLE]</H3>
<HR>
[@CONTENT]
<HR>
[@COPYRIGHT]
</BODY>
</HTML>
- Por último, necesitamos crear dos archivos de contenido. Crearemos un archivo de contenido global y un archivo de contenido específicamente para la página índice de nuestro sitio. Los archivos de contenido contienen las definiciones de los macros que son llamados desde el archivo de plantilla.
Vamos a crear primero el archivo de contenido global. Copie las siguientes líneas y péguelas en un archivo nuevo. Salve este archivo como "globals.par" en la carpeta de Windows que creó en el paso 2.1. (De nueva cuenta, note que globals.par es llamado en el Archivo de definición de proyecto).
[@COPYRIGHT]:
Copyright(c) 2001. Mi Compañía, S. A.
[@]
Ahora vamos a crear un archivo de contenido específicamente para la página índice de nuestro sitio. Copie las siguientes líneas y péguelas en un archivo nuevo. Salve este archivo como "index.par" en la carpeta de Windows que creó antes. Como mencioné líneas atrás, los archivos que estamos creando son simples cascarones; conforme construya su sitio, los irá elaborando.
[@TITLE]:
¡Bienvenido a mi sitio!
[@]
[@CONTENT]:
Bienvenido a mi página principal. Espero que disfrutes la visita a mi sitio.
[@]
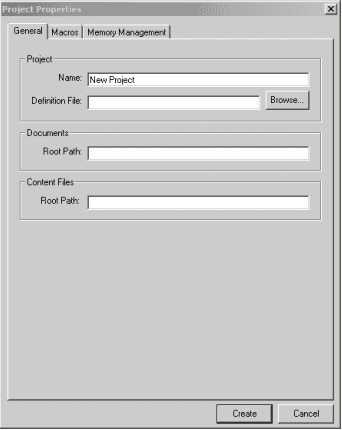
- Ahora estamos listos para continuar. El siguiente paso es definir un nuevo proyecto en Webgenz. Para definir un nuevo proyecto, simplemente seleccione la opción de menú "File -> New Project..." en la barra principal de Webgenz. Después de hacerlo, verá una pantalla que se ve como la siguiente.

Seleccione un nombre para su proyecto y escríbalo en el campo con la etiqueta "Name". A continuación, necesita crear una asociación entre el nuevo proyecto de Webgenz y el Archivo de definición de proyecto que creó en el paso anterior. Oprima el botón con la etiqueta "Browse..." situado junto al campo "Definition File". Seleccione el Archivo de definición de proyecto que creó en el paso 2.3.
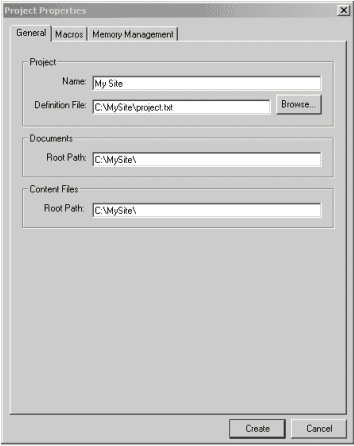
Antes de salir de esta pantalla, necesita definir la ruta raíz ("Root Path") de los archivos tipo documento, es decir, los archivos de salida que crea Webgenz, y de los archivos de contenido usados en su proyecto. Por ahora, haga que ambas rutas coincidan con el nombre de la carpeta de Windows que creó en el paso 2.1. Después de alimentar esta información, su pantalla debe verse parecida a la siguiente.

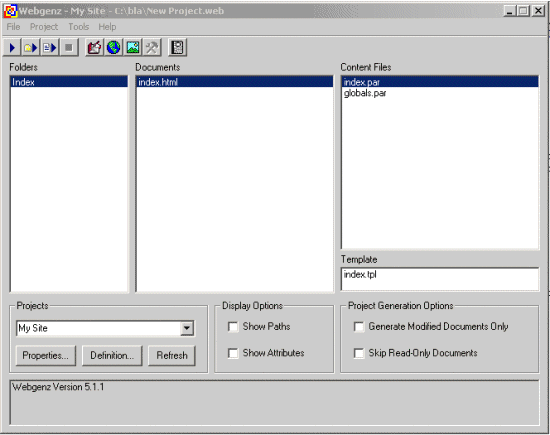
Oprima el botón "Create". Si todo salió bien, volverá a la pantalla principal de Webgenz y verá una pantalla similar a la siguiente.

- Bien. Ya hemos montado un proyecto Webgenz básico. Si hace doble clic sobre un archivo de contenido o un archivo de plantilla, el archivo se abrirá en su editor de texto. Para tener una vista preliminar del archivo HTML generado en un navegador Web, simplemente "generamos" el archivo oprimiendo el primer botón de la barra de herramientas de Webgenz (el botón que se parece al control "Play" de una videocasetera). Después de hacer esto, simplemente haga doble clic en un documento HTML de la lista del centro y podrá previsualizar el documento en el navegador Web que configuró en el primer paso.
- ¿Qué sigue? Ahora que tiene un proyecto básico instalado en Webgenz, siga iterando el desarrollo del proyecto. Típicamente esto significa que mejorará su plantilla con elementos de diseño y diagramado, que agregará más contenido y seguirá agregando documentos al archivo de definición de proyecto. Recuerde: puede definir y crear sus propios macros, anidarlos y más. ¡Diviértase!
Para aprender más sobre Webgenz lea la guía de usuario o descargue una versión totalmente funcional de Webgenz para evaluarla ahora. Webgenz es shareware.
|