|
|
|
Cómo empezar, paso a paso
Nota: la siguientes instrucciones son para la versión actual de Webgenz. Si está usando Webgenz 5.1.1 o una versión anterior, por favor lea las instrucciones localizadas aquí o descargue la versión más reciente de Webgenz.
Si está usando Webgenz por primera vez, probablemente tenga algunas preguntas acerca de cómo comenzar. Esta es una lista detallada de pasos para ayudarle a simplificar el proceso.
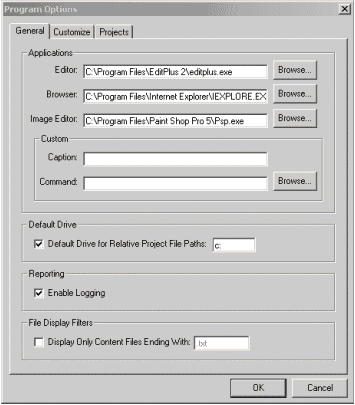
- Primero, necesitará configurar Webgenz de modo que sepa sobre su editor de texto favorito y su navegador Web. Webgenz le permite designar un editor de texto que se usará siempre que edite un archivo de plantilla o un archivo de macro mientras usa Webgenz. También puede definir un navegador Web que se usará para previsualizar las páginas Web que creará con Webgenz. Para configurar su editor de textos y su navegador Web en Webgenz seleccione "Tools -> Options..." en la barra principal de Webgenz. Después de hacerlo, verá una pantalla similar a la siguiente.

Las dos opciones más importantes a configurar en este momento son las opciones "Editor" y "Browser". Haga clic en los botones "Browse..." situados junto a estas opciones y seleccione su editor y navegador Web favoritos. Después de hacerlo, oprima "OK". (Nota: si es ambicioso, también puede configurar su editor de imágenes favorito, así como una aplicación personalizada. Una vez que configure estos programas, advertirá que hay iconos en la barra de herramientas de Webgenz que le permiten lanzar estos programas).
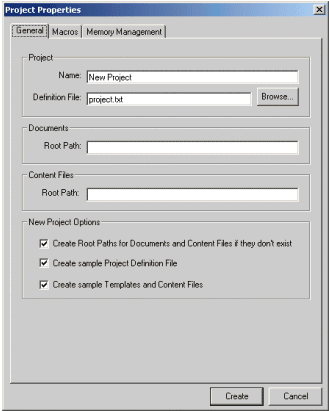
- Ahora está listo para seguir adelante. El siguiente paso es definir un nuevo proyecto en Webgenz. Para definir un nuevo proyecto, simplemente seleccione la opción de menú "File -> New Project..." en la barra principal de Webgenz. Después de hacerlo, verá una pantalla que se ve como la siguiente.

Seleccione un nombre para su proyecto y escríbalo en el campo con la etiqueta "Name". Luego, seleccione el nombre de un archivo que le gustaría usar como el Archivo de definición de proyecto de Webgenz. Ponga este nombre de archivo en el campo con la etiqueta "Definition File". Si esta es la primera vez que crea un proyecto en Webgenz, puede simplemente dejar los valores por omisión que aparecen en estos campos.
Su siguiente paso es definir las rutas raíz ("Root Paths") para los archivos de documento (esto es, para los archivos de salida que crea Webgenz) y para los archivos de contenido usados por su proyecto. Defina estas rutas hasta el nombre de una carpeta de Windows en la que le gustaría mantener todos los archivos relacionados con su proyecto de Webgenz.
Advierta que hay un área de la pantalla con la etiqueta "New Project Options". Por omisión las casillas de verificación de esta zona están marcadas. Mantenga estas casillas como están y un proyecto Webgenz de muestra será creado cuando oprima el botón con la etiqueta "Create".

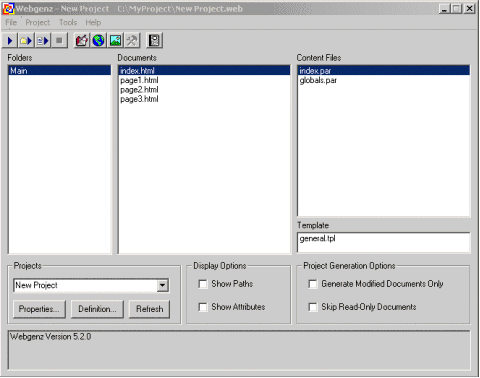
Oprima el botón "Create". Se le pedirá un nombre de archivo. Nuevamente, deje el nombre por omisión y haga clic en "Save". Volverá a la pantalla principal de Webgenz y ésta se verá similar a la siguiente:

- ¡Felicidades!. Acaba de crear un proyecto Webgenz básico. Si hace doble clic en un archivo de contenido o un archivo de plantilla, estos archivos se abrirán en su editor de texto. Para previsualizar el proyecto generado en un navegador Web, simplemente "genere" el proyecto oprimiendo el primer botón de la barra de botones de Webgenz (el que se parece al control "Play" de una videocasetera). Después de hacer esto, simplemente haga doble clic en un documento HTML de la lista del centro y podrá previsualizar el documento en el navegador Web que configuró en el primer paso.
- ¿Qué sigue? Ahora que tiene un proyecto básico instalado en Webgenz, siga iterando el desarrollo del proyecto. Típicamente esto significa que mejorará su plantilla con elementos de diseño y diagramado, que agregará más contenido y seguirá agregando documentos al archivo de definición de proyecto. Recuerde: puede definir y crear sus propios macros, anidarlos y más. ¡Diviértase!
Para aprender más sobre Webgenz lea la guía de usuario o descargue una versión totalmente funcional de Webgenz para evaluarla ahora. Webgenz es shareware.
|