Lógica condicional
Integración de un editor de texto [Top]
Webgenz le permite usar su editor de textos favorito para editar los Archivos de contenido y las Plantillas que son parte de un proyecto Webgenz. Para configurar su editor de texto favorito a fin de emplearlo con Webgenz, vaya a la pantalla "Tools -> Options" y anote la ruta de su editor de texto (para instrucciones más detalladas, vea el Paso 1 de Para empezar).
Además, puede configurar Webgenz para abrir su editor de textos y colocar el cursor al principio de la definición de macro que desea editar. (Nota: esta característica se introdujo en Webgenz 5.6.4. Si está usando una versión anterior, por favor actualícese). Esta característica se usa cuando tiene seleccionada la opción con la etiqueta "Show Macros" y cuando hace doble clic en un macro específico de la lista desplegable de macros. Si está usando esta característica, Webgenz abrirá el Archivo de contenido en el lugar específico donde el macro está definido.
A fin de usar esta funcionalidad, debe estar usando un editor de textos que soporte una opción de línea de comando para abrir un archivo en un número de línea específico. (Uno de mis editores de texto favoritos que soporta esta característica es
EditPlus). Si su editor de texto soporta este tipo de opciones de línea de comando, tiene que teclear los parámetros específicos de línea de comando en la sección "Editor" de la pantalla "Tools -> Options -> Advanced" en Webgenz.
Por ejemplo, la opción de línea de comando para abrir un número de línea específico usando EditPlus es:
-cursor %LINE%:1
Webgenz reemplazará automáticamente %LINE% con el número de línea de la definición del macro.
Integración de software para control de versiones [Top]
Puede configurar a Webgenz para que funcione con cualquier software de control de versiones que proporcione una interfaz de línea de comando, tal como Perforce o Visual Source Safe.
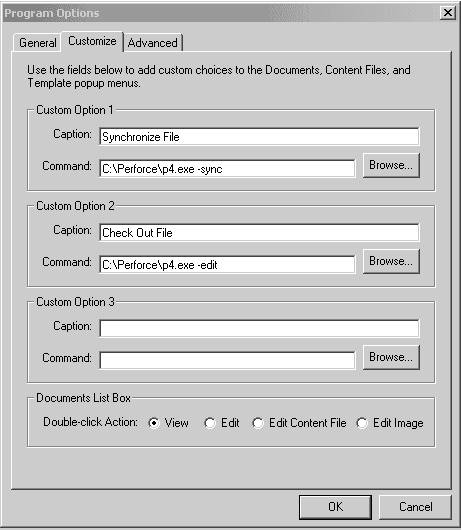
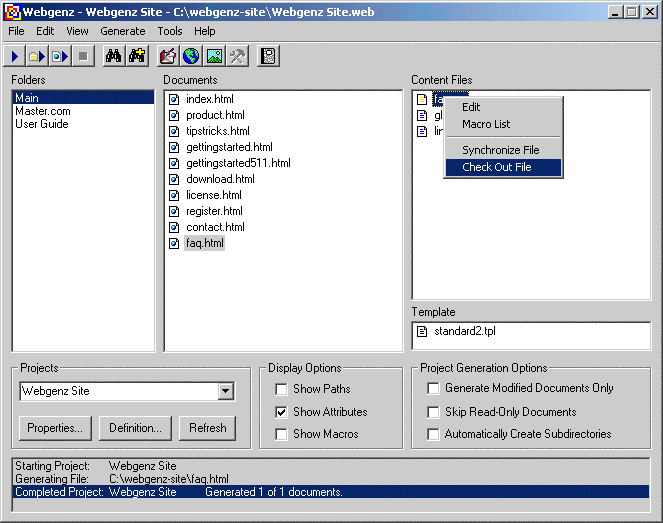
Para configurar Webgenz y usarlo con software de control de versiones, definirá acciones personalizadas para los menús popup asociados a las listas desplegables para documentos, archivos de contenido y plantillas. Estas acciones se definen en la pantalla "Tools -> Options -> Customize". Después de hacer esto, simplemente haga clic derecho en un archivo para acceder al menú popup que le permitirá sincronizar el archivo l marcarlo para salida.

Defina los menús popup personalizados en la pantalla de opciones de programa para proveer acceso vía línea de comandos al software de control de versiones

Los menús popup proporcionan integración con software para control de versiones
Transmisión de parámetros a los macros [Top]
He aquí un ejemplo sencillo de un macro de Webgenz que puede usarse en todo su sitio. Es un gran ejemplo de cómo puede pasar parámetros a los macros de Webgenz.
La mayoría de los desarrolladores Web están familiarizados con el uso de GIFs transparentes como "espaciadores" para controlar el diagramado de elementos en una página. Con Webgenz, puede crear un macro de propósito general para este tipo de GIF espaciador. El marco se definiría como sigue:
[@SPACER(@w:1)(@h:1)]:
<IMG SRC="../images/space.gif" WIDTH="(@w)" HEIGHT="(@h)" ALT="">
[@]
Puede llamar a este macro con un parámetro de anchura y altura para definir la anchura y altura del espaciador. Si no pasa ninguno de los parámetros, tanto la anchura como la altura tomarán su valor por omisión de 1. He aquí algunos ejemplos de cómo podría llamar a este macro:
[@SPACER(@w:600)]
[@SPACER(@h:10)]
[@SPACER(@w:10)(@h:10)]
Cómo hacer que los macros sean subclases [Top]
Webgenz permite que los Archivos de contenido estén estructurados en una jerarquía de heredabilidad (vea la discusión sobre el Archivo de definición de proyecto para ver detalles acerca de cómo se implementa esto).
En consecuencia, es posible compartir macros a través de un conjunto definido de documentos HTML o del proyecto entero.
Esta es una característica poderosa que facilita la reutilización de código al tiempo que le permite dar "alcance" a sus macros de modo que su proyecto siga siendo manejable.
"Subclasificar" quiere decir tener la capacidad de tomar definiciones de macros existentes, heredados, y "extenderlas" o agregarles. Webgenz soporta esta opción con la Etiqueta de macros avanzados [@^MACRO_NAME] (note el uso del carácter ^).
El siguiente código es un ejemplo de cómo usar esta Etiqueta de macros avanzados para subclasificar un macro global.
Supongamos que existe un macro global definido como sigue:
[@JAVA_SCRIPT]:
function showMessage(message)() {
alert(message);
}
[@]
Ahora, un macro definido en un Archivo de contenido "local" peude subclasificar la definición del macro global con la siguiente definición de macro:
[@JAVA_SCRIPT]:
[@^JAVA_SCRIPT]
function popWin(url) {
window.open(url, 'newWindow', 'toolbar=1,status=1,menubar=1,resizable=1');
}
[@]
En este ejemplo, el valor resultante del macro [@JAVA_SCRIPT] es:
function showMessage(message)() {
alert(message);
}
function popWin(url) {
window.open(url, 'newWindow', 'toolbar=1,status=1,menubar=1,resizable=1');
}
El uso de la etiqueta de macros avanzados [@^JAVA_SCRIPT] instruye a Webgenz para que busque el macro [@JAVA_SCRIPT] empezando desde el siguiente Archivo de contenido más general que haya en la jerarquía de heredabilidad. En este ejemplo, [@^JAVA_SCRIPT] sería reemplazado por el macro global [@JAVA_SCRIPT].
Nota: para empezar a buscar dos niveles arriba en la jerarquía se usaría la etiqueta de macro [@^^JAVA_SCRIPT], y así sucesivamente. En términos generales, sólo debe usar etiquetas de macro con más de un "^" (por ejemplo [@^^JAVA_SCRIPT]) sólo en raras ocasiones, y eso si acaso las usa.
Lógica condicional [Top]
Webgenz le proporciona soporte básico para lógica condicional que puede usarse para incluir en un documento bloques de HTML de manera selectiva. Esto se logra de las siguientes formas:
- Si Webgenz encuentra un valor vacío en un macro, eliminará la línea entera que contiene el macro. Esta puede ser una manera efectiva de incluir condicionalmente líneas enteras de código HTML. Nota: si hay ciertos macros para los que no deba aplicarse este comportamiento, dichos macros pueden excluirse, incluyéndolos en una lista separada por comas en la zona etiquetada "Conditional Deletion", en la pantalla "Project Properties -> Macros".
- Puede usar la etiqueta de macros avanzados [@!MACRO_NAME] (note el uso del carácter !) para comentar bloques enteros de código HTML si un valor de macro está vacío. Cuando use esta etiqueta de macros avanzados, está diciéndole a Webgenz que borre la línea donde aparece esta etiqueta de macros avanzados sólo si el valor del macro [@MACRO_NAME] es distinto de cero. Cuando se usa con la sintaxis de comentarios propia de HTML, puede comentar selectivamente bloques de código HTML sobre la base de la existencia de un valor de macro.
Por ejemplo, el siguiente código se puede usar para comentar (y dejar fuera) toda la definición de la TABLE si el macro [@MY_TABLE_CONTENT] tiene un valor cero.
<!-- [@!MY_TABLE_CONTENT]
<TABLE>
<TR>
<TD>
[@MY_TABLE_CONTENT]
</TD>
</TR>
</TABLE>
--> [@!MY_TABLE_CONTENT]
Si el macro [@MY_TABLE_CONTENT] tiene un valor cero, el resultado será:
<!--
<TABLE>
<TR>
<TD>
</TD>
</TR>
</TABLE>
-->
Si el macro [@MY_TABLE_CONTENT] tiene un valor diferentes de cero, el resultado será:
<TABLE>
<TR>
<TD>
Aquí se despliega el valor del macro.
</TD>
</TR>
</TABLE>
Para aprender más acerca de Webgenz lea la guía de usuario o descargue una versión totalmente funcional de Webgenz para evaluarlo ahora. Webgenz es
shareware.