Bedingte Makroverarbeitung
Texteditor-Integration [Top]
Webgenz ermöglicht die Verwendung Ihres bevorzugten Texteditors zur Bearbeitung der Content- und Template-Dateien, die Teil eines Webgenz-Projekts sind. Um Ihren bevorzugten Texteditor für die Verwendung mit Webgenz einzurichten, geben Sie im "Tools -> Options"-Menü den Pfad Ihres Texteditors an (für detailliertere Ausführungen siehe Schritt 1 des Einstiegs).
Darüber hinaus können Sie Webgenz so konfigurieren, dass der Cursor beim Öffnen des Texteditors direkt an den Anfang der zu bearbeitenden Makrodefinition positioniert wird (Hinweis: Diese Funktionalität gibt es seit Webgenz 5.6.4. Wenn Sie eine ältere Version verwenden, aktualisieren Sie diese bitte). Diese Funktion ist aktiv, wenn Sie die Anzeigeoption "Show Macros" gewählt haben und auf ein Makro aus der Makroliste doppelklicken. Wenn Sie die Funktion nutzen, öffnet Webgenz die Content-Datei genau an der Stelle, wo das Makro definiert ist.
Um diese Funktion nutzen zu können, müssen Sie einen Texteditor verwenden, der eine Befehlszeilenoption für die Öffnung einer Datei bei einer bestimmten Zeilennummer ermöglicht (Einer meiner bevorzugten Texteditoren, der die Funktion unterstützt, ist EditPlus). Wenn Ihr Texteditor diese Befehlszeilenoption unterstützt, müssen Sie die speziellen Befehlszeilenparameter im "Editor"-Bereich des "Tools -> Options -> Advanced"-Menüs von Webgenz einstellen.
Die Befehlszeilenoption, um mit EditPlus eine Datei direkt bei einer bestimmten Zeilennummer zu öffnen, lautet beispielsweise:
-cursor %LINE%:1
Webgenz ersetzt dann automatisch %LINE% durch die Zeilennummer der Makrodefinition.
Versionskontrollsoftware-Integration [Top]
Sie können Webgenz so konfigurieren, dass es mit jeder Versionskontroll-Software zusammenarbeitet, die ein Befehlszeilen-Interface besitzt, so etwa Perforce oder Visual Source Safe.
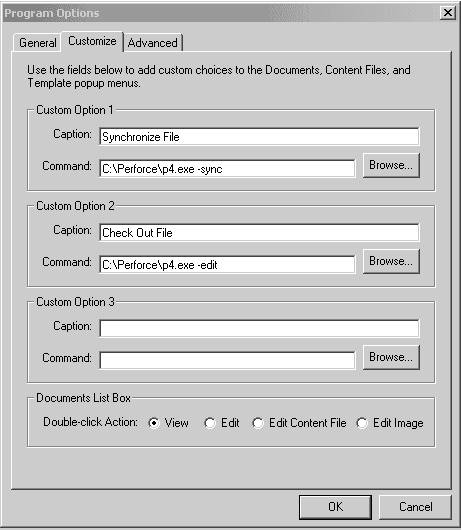
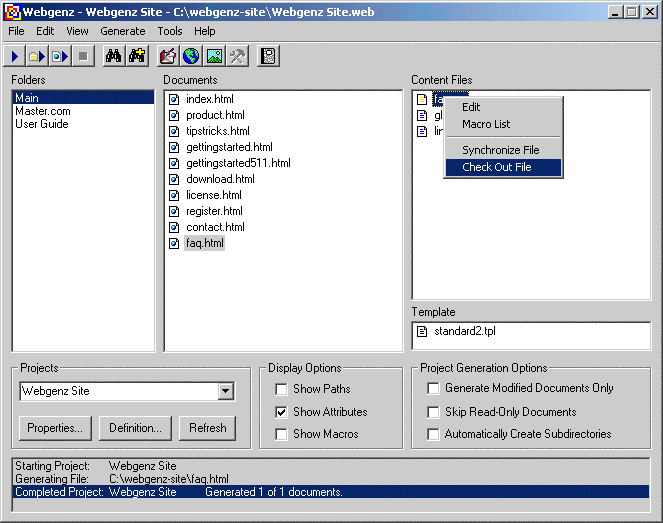
Um Webgenz für die Verwendung mit Versionskontroll-Software zu konfigurieren, erstellen Sie benutzerdefinierte Aktionen für die Pop-Up-Menüs, die über die Auswahllisten der Dokumente, Content-Dateien und Templates aufgerufen werden können. Diese Aktionen werden im "Tools -> Options -> Customize"-Menü definiert. Danach klicken Sie einfach mit der rechten Maustaste auf eine Datei, um das Pop-Up-Menü anzuzeigen, über das die Synchronisation oder Prüfung der Datei ausgeführt werden kann.

Einrichtung von benutzerdefinierten Pop-Up-Menüs über das Program-Options-Menü zur Schaffung eines Versionskontrollsoftware-Zugangs

Pop-Up-Menüs ermöglichen die Integration mit Versionskontrollsoftware
Parameterübergabe an Makros [Top]
Hier ein einfaches Beispiel eines Webgenz-Makros, das projektweit verwendet werden kann. Dieses Beispiel zeigt eindrucksvoll die Möglichkeit, wie man in Webgenz Parameter an Makros übergeben kann.
Viele Web-Entwickler nutzen die Möglichkeit, mit Hilfe transparenter "Leerraum"-GIFs die Position einzelner Objekte einer Seite zu beeinflussen. Mit Webgenz können Sie ein Universalmakro für solche "Leerraum"-GIFs definieren. Dieses Makro sieht wie folgt aus:
[@SPACER(@w:1)(@h:1)]:
<IMG SRC="../images/space.gif" WIDTH="(@w)" HEIGHT="(@h)" ALT="">
[@]
Sie können dieses Makro mit einem Parameter für Breite und/oder Höhe aufrufen, um die Breite und/oder Höhe des Leerraums zu definieren. Wenn kein Parameter übergeben wird, werden Breite und Höhe standardmäßig auf 1 gesetzt. Hier einige Beispiele dafür, wie dieses Makro referenziert werden kann:
[@SPACER(@w:600)]
[@SPACER(@h:10)]
[@SPACER(@w:10)(@h:10)]
Makro-Unterordnung [Top]
Webgenz ermöglicht die Strukturierung von Content-Dateien in Form einer Vererbungshierarchie (vgl. die Ausführungen zur Projektdefinitionsdatei, um Einzelheiten hierzu zu erfahren).
Dementsprechend können Makros für mehrere HTML-Dokumente oder für das gesamte Projekt genutzt werden.
Dies ist eine mächtige Funktionalität, die die Mehrfachverwendung von Code und die Variation des "Geltungsbereichs" von Makros ermöglicht, so dass Ihr Projekt beherrschbar bleibt.
"Unterordnung" bezeichnet die Möglichkeit, existierende, vererbte Makros "auszubauen" und zu ergänzen. Webgenz unterstützt dies durch das erweiterte Makro-Tag [@^MACRO_NAME] (beachten Sie die Verwendung des ^).
Der folgende Code zeigt ein Beispiel für die Verwendung dieses erweiterten Makro-Tags zur Unterordnung eines globalen Makros.
Es existiere folgendes globales Makro:
[@JAVA_SCRIPT]:
function showMessage(message)() {
alert(message);
}
[@]
Ein in einer "lokalen" Content-Datei definiertes Makro kann nun das globale Makro durch die folgende Makrodefinition unterordnen:
[@JAVA_SCRIPT]:
[@^JAVA_SCRIPT]
function popWin(url) {
window.open(url, 'newWindow', 'toolbar=1,status=1,menubar=1,resizable=1');
}
[@]
In diesem Beispiel ergibt sich für das Makro [@JAVA_SCRIPT] folgender Wert:
function showMessage(message)() {
alert(message);
}
function popWin(url) {
window.open(url, 'newWindow', 'toolbar=1,status=1,menubar=1,resizable=1');
}
Die Verwendung des erweiterten Makro-Tags [@^JAVA_SCRIPT] weist Webgenz an, in der nächstallgemeineren Content-Datei innerhalb der Vererbungshierarchie nach dem Makro [@JAVA_SCRIPT] zu suchen.
In diesem Beispiel wird [@^JAVA_SCRIPT] durch das globale Makro [@JAVA_SCRIPT] ersetzt.
Hinweis: Um mit der Suche zwei Hierarchieebenen höher zu beginnen, würde man das Makro-Tag [@^^JAVA_SCRIPT] verwenden usw. Im allgemeinen sollten Makro-Tags mit mehr als einem "^" (also [@^^JAVA_SCRIPT]) - wenn überhaupt - nur selten genutzt werden.
Bedingte Verarbeitung [Top]
Webgenz unterstützt eine konditionale Verarbeitung, die dazu genutzt werden kann, selektiv HTML-Code in ein Dokument zu integrieren. Dies wird auf folgende Weise erreicht:
- Wenn Webgenz einen leeren Wert für ein Makro ermittelt, wird die Zeile, die das Makro beinhaltet, komplett entfernt. Auf diese Weise können ganze HTML-Blöcke in Abhängigkeit von Bedingungen einfach integriert werden. Hinweis: Wenn dieses Verhalten für bestimmte Makros nicht zutreffen soll, können diese Makros ausgeschlossen werden, indem man sie in eine komma-separierte Liste im "Conditional Deletion"-Bereich des "Project Properties -> Macros"-Menüs aufnimmt.
- Sie können das erweiterte Makro-Tag [@!MACRO_NAME] (Beachten Sie die Verwendung des !) verwenden, um ganze HTML-Blöcke auszukommentieren, sofern ein Makrowert leer ist. Wenn Sie dieses erweiterte Tag verwenden, weisen Sie Webgenz an, die Zeile, in der das Tag steht, nur dann zu löschen, wenn der Wert des Makros [@MACRO_NAME] nicht-leer ist. In Verbindung mit der HTML-Kommentar-Syntax können Sie so HTML-Codeblöcke selektiv in Abhängigkeit vom Vorhandensein eines Makrowerts auskommentieren.
Mit dem folgenden Code kann so die gesamte TABLE-Definition auskommentiert werden, falls das Makro [@MY_TABLE_CONTENT] einen leeren Wert besitzt.
<!-- [@!MY_TABLE_CONTENT]
<TABLE>
<TR>
<TD>
[@MY_TABLE_CONTENT]
</TD>
</TR>
</TABLE>
--> [@!MY_TABLE_CONTENT]
Wenn das Makro [@MY_TABLE_CONTENT] einen leeren Wert aufweist, ergibt sich folgendes:
<!--
<TABLE>
<TR>
<TD>
</TD>
</TR>
</TABLE>
-->
Wenn das Makro [@MY_TABLE_CONTENT] nicht-leer ist, ist das Ergebnis:
<TABLE>
<TR>
<TD>
Hier steht der Makrowert.
</TD>
</TR>
</TABLE>
Um mehr über Webgenz zu erfahren, lesen Sie die Anwendungsdokumentation oder downloaden Sie gleich eine voll funktionsfähige Webgenz-Version für Testzwecke! Webgenz ist
Shareware.