|
|
|
Der Einstieg Schritt für Schritt
Hinweis: Die nachfolgenden Ausführungen beziehen sich auf die aktuelle Webgenz-Version. Downloaden Sie die aktuelle Webgenz-Version.
Wenn Sie Webgenz zum ersten Mal benutzen, haben Sie womöglich einige Fragen zum Einstieg.
Die folgende Liste enthält die einzelnen Schritte, die Ihnen den Einstieg erleichtern sollen.
- Zuerst müssen Sie Webgenz Ihren bevorzugten Text-Editor und Browser mitteilen.
Webgenz ermöglicht die Konfiguration eines Text-Editors, der bei jeder Bearbeitung einer
Template-Datei oder einerParameter-Datei
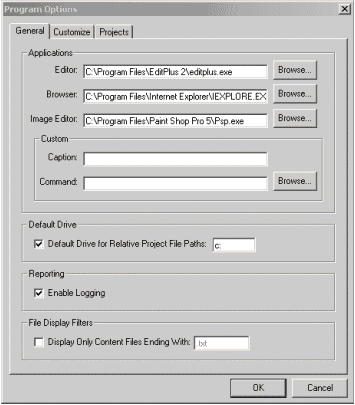
aus Webgenz heraus gestartet wird. Darüber hinaus kann ein Web-Browser konfiguriert werden, der zur Vorschau der durch Webgenz generierten Web-Seiten verwendet werden soll. Um Text-Editor und Web-Browser in Webgenz zu konfigurieren, wählen Sie den Menüpfad "Tools -> Options..." aus dem Webgenz-Hauptmenü. Danach erscheint das folgende Fenster.

Die beiden wichtigsten Konfigurationsoptionen sind hier "Editor" und "Browser". Durch Anklicken der "Browse..."-Buttons neben diesen Optionen können der bevorzugte Text-Editor und Web-Browser ausgewählt werden. Danach die Einstellungen mit "OK" bestätigen. (Hinweis: Bei genügend Ehrgeiz können Sie auch gleich noch das bevorzugte Bildbearbeitungsprogramm sowie eine individuelle Anwendung konfigurieren. Nach der Konfiguration werden Sie entsprechende Icons in der Webgenz-Toolbar finden, über die die Programme gestartet werden können).
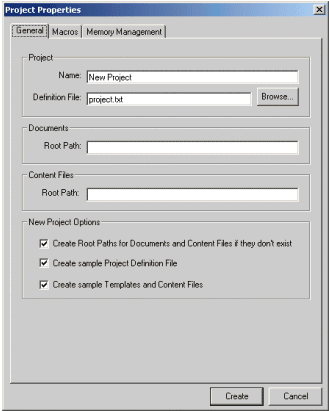
- Jetzt kann es weiter gehen. Im nächsten Schritt besteht in der Definition eines neuen Webgenz-Projekts. Um ein neues Projekt zu definieren, wählen Sie "File -> New Project..." aus dem Webgenz-Hauptmenü. Danach erscheint das folgende Fenster.

Wählen Sie einen Namen für Ihr Projekt und geben Sie diesen in das "Name:"-Feld ein. Danach wählen Sie den Namen der Projektdefinitionsdatei aus. Geben Sie diesen Dateinamen in das "Definition File:"-Feld ein. Wenn Sie zum ersten Mal ein Webgenz-Projekt anlegen, können Sie einfach die Vorschlagswerte für diese Felder übernehmen.
Im nächsten Schritt definieren Sie in den "Root Path:"-Feldern die Windows-Verzeichnispfade für die von Webgenz generierten Ausgabedateien (Dokumentdateien) und die dazu verwendeten Input-Dateien (Templates und Parameter-Dateien).
Hinweis: Die in der Feldgruppe "New Project Options" zusammengefassten Optionen sind defaultmäßig aktiviert. Wenn Sie daran nichts ändern, wird bei Klick auf den "Create"-Button ein Webgenz-Beispielprojekt angelegt.

Drücken Sie nun den "Create"-Button, worauf Sie nach einem Dateinamen gefragt werden. Auch hier können Sie wieder den Vorschlagswert durch Klicken des "Speichern"-Buttons übernehmen.
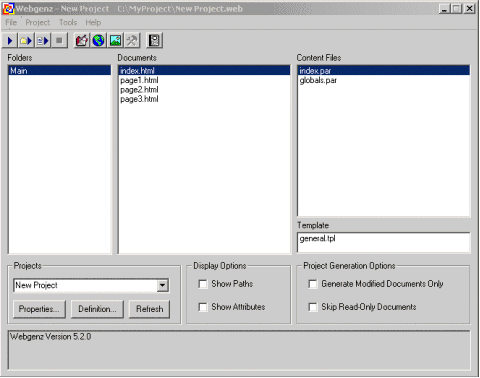
Danach gelangen Sie zur Webgenz-Konsole zurück, die wie folgt aussehen wird:

- Glückwunsch! Sie haben gerade ein Webgenz-Basisprojekt erstellt. Wenn Sie nun auf eine Parameter- oder Template-Datei doppelklicken, wird diese Datei in Ihrem Text-Editor geöffnet. Um das Projekt in Ihrem Web-Browser betrachten zu können, "generieren" Sie es einfach, indem Sie das erste Icon (das, das wie ein "Play"-Button aussieht) der Webgenz-Toolbar anklicken. Nach der Generierung können Sie einfach auf ein HTML-Dokument aus der mittleren Liste doppelklicken, um es in Ihrem Web-Browser betrachten können.
- Wie geht es weiter? Nun können Sie auf der Grundlage Ihres Webgenz-Basisprojekts mit der Weiterentwicklung Ihres Projekts fortfahren. Typischerweise bedeutet dies, dass Sie Ihre Templates mit Design- und Layout-Elementen erweitern, zusätzliche Inhalte hinzufügen und weitere zu generierende Dokumente zur Projektdefinitionsdatei hinzufügen. Denken Sie daran: Sie können Ihre eigenen Makros erstellen, sie verschachteln und vieles mehr. Viel Spaß dabei!
Um mehr über Webgenz zu erfahren,
lesen Sie die Bedienungsanleitung oder downloaden Sie eine voll funktionsfähige Webgenz-Version für Testzwecke! Webgenz ist Shareware.
|