|
How It Works
Webgenz CMS enables you to manage and maintain any type of web site document, including
HTML files, ASP files, JSP files, PHP files, XML files and more. The integrated development
environment provides centralized access to all the elements of your web site project --
Folders, Documents, Templates, Content Files, and Macros.
 |
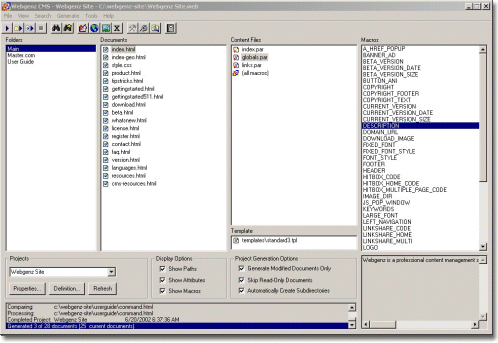
| The Webgenz CMS main screen provides integrated access to Folders, Documents, Content Files, Templates, and Macros. |
Before we look at a basic example of how Webgenz CMS is used, it is important to be familiar with the
following terms:
- Template
A Template defines the reusable structure of a web site Document. Webgenz CMS enables you to
manage the structure of a multiple Documents with a single Template.
- Macro
A Macro is an individual element of code or content used on a web site. Webgenz CMS gives you complete control over
defining and sharing Macros throughout a site.
- Content File
A Webgenz CMS Content File is a text file that includes the definitions of Macros. Content Files
can be structured into a hierarchy, making it easy to share code at many different levels.
- Document
A Document is an output file generated by Webgenz CMS. Webgenz CMS generates a Document by merging a Template with
the Macro definitions in Content Files.
It is also important to note that Webgenz CMS is not a WYSIWYG layout and design tool for prototyping web sites. Accordingly, before you begin
using Webgenz CMS, you should have a basic idea of your site structure and the design of the specific pages on
your site. When you are ready to start coding, you are ready to begin using Webgenz CMS.
A Basic Example
Now, we're ready to look at a basic example. Many web sites are designed to use the
same document structure across a number of web pages. This document structure can be
defined in a Template. Consider the Webgenz CMS Template below that defines the structure
of a simple web page:
<HTML>
<HEAD>
<TITLE>[@TITLE]</TITLE>
</HEAD>
<BODY>
<H3>[@HEADER]</H3>
<HR>
<P>
[@BODY_CONTENT]
<HR>
<P>
[@FOOTER]
</BODY>
</HTML>
In this Template, the variable content is represented by Macros. The Macros referenced in
this Template are [@TITLE], [@HEADER], [@BODY_CONTENT], and [@FOOTER]. Every
Document that uses this Template can define its own values for these Macros. For example, consider
a Webgenz CMS Content File containing the following Macro definitions:
[@TITLE]:
Webgenz CMS - Code and Content Management
[@]
[@HEADER]:
Webgenz CMS
[@]
[@BODY_CONTENT]:
Webgenz CMS is a powerful, practical solution
for front-end web development.
<P>
Designed for professional and corporate developers,
Webgenz CMS increases productivity by maximizing
reuse.
[@]
[@FOOTER]:
Copyright 1997-2003. All rights reserved.
[@]
When Webgenz CMS generates a Document from this Template and Content File, it merges the Macro definitions
into the Template to produce the following result:
<HTML>
<HEAD>
<TITLE>Webgenz CMS - Code and Content Management</TITLE>
</HEAD>
<BODY>
<H3>Webgenz CMS</H3>
<HR>
<P>
Webgenz CMS is a powerful, practical solution
for front-end web development.
<P>
Designed for professional and corporate developers,
Webgenz CMS increases productivity by maximizing
reuse.
<HR>
<P>
Copyright 1997-2003. All rights reserved.
</BODY>
</HTML>
This example provides a quick introduction to the Webgenz CMS macro language and
how it is used. The advanced features of the macro language and the
tools and utilities built-in to the integrated development environment
provide a robust platform to meet the challenges of professional front-end
web development.
Advanced Features >
|