 |
|
 |
 |
|
Frequently Asked Questions
Below you'll find some of the most frequently asked questions about Webgenz CMS along with tips and tricks for
getting the most out of Webgenz CMS.
Installation
I'm having problems installing Webgenz. What should I do?
Development Environment
How can I integrate my text editor with Webgenz CMS?
How can I integrate my version control software with Webgenz CMS?
Using Webgenz CMS
Webgenz CMS is deleting entire lines of code when I generate a document. Why?
Webgenz CMS is repeating whitespace before and after each line of a Macro value. Why?
Macro Processing
How do I pass parameters to Macros?
Can I nest Macro Parameters?
How do I subclass Macros?
How do I conditionally include code?
What is the "wildcard" Macro?
General
What is the difference between using Webgenz CMS and using Server Side Includes (SSI)?
Tell me more about Webgenz and Content Management.
I'm having problems installing Webgenz. What should I do? [Top]
The most common installation issue is the result of a version mismatch between
a Windows system component currently installed on your computer and a
Windows system component that Webgenz CMS is attempting to install. If
you encounter this issue, please follow the steps below:
- Check the Installation Notes on the Webgenz CMS download page for information regarding specific
files and work-arounds.
- If the Installations Notes do not cover your specific situation, please write to
support@webgenz.com and include the exact installation error message that you are receiving.
Text Editor Integration [Top]
Webgenz CMS allows you to use your favorite text editor to edit the Content Files and Templates
that are part of a Webgenz CMS Project. To configure your favorite text editor for use with Webgenz CMS,
go to the "Tools -> Options" screen and enter the path of you text editor
(for more detailed instructions, see Step 1 of Getting Started).
In addition, you can configure Webgenz CMS to open your text editor and place the cursor at the start of
the Macro definition that you wish to edit. (Note: this feature was introduced with Webgenz CMS 5.6.4. If you
are using an older version, please upgrade). This feature is used when you have the "Show Macros" Display
Option selected and you double-click on a specific Macro in the Macros listbox. If you are using this feature,
Webgenz CMS will open the Content File to the exact spot where the Macro is defined.
In order to use this feature, you must be using a text editor that supports a command line option for
opening a file to a specific line number. (Some text editors that support this feature include
EditPlus, TextPad, and Emacs). If your text editor supports this type of command line option,
you need to enter the specific command line parameters in the "Editor" section of the "Tools -> Options -> Advanced" screen in Webgenz CMS.
For example, the command line option for opening a file to a specific line number using EditPlus is:
-cursor %LINE%:1
In the example above, Webgenz CMS will automatically replace %LINE% with the line number of the Macro definition. By default
Webgenz CMS assumes that the command line options follow the file name. However, some editors, such as
Emacs, expect certain command line options to
come before the file name. Accordingly, you can use the replaceable
parameter %FILE% to reference the file name. For example, if you are using the
Emacs editor, the command line
options should be set to:
+%LINE% %FILE%
Version Control Software Integration [Top]
You can configure Webgenz CMS to work with any version control software that provides a command line
interface, such as Perforce or Visual Source Safe.
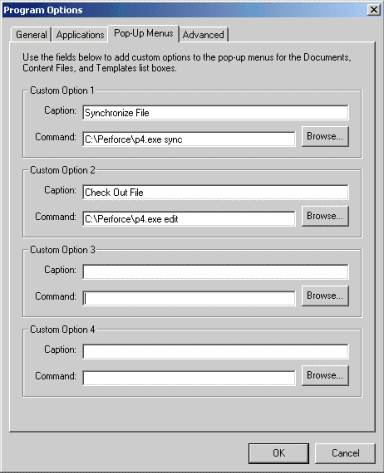
To configure Webgenz CMS for use with version control software, you define custom
actions for the pop-up menus that are associated with the Documents, Content Files, and Templates
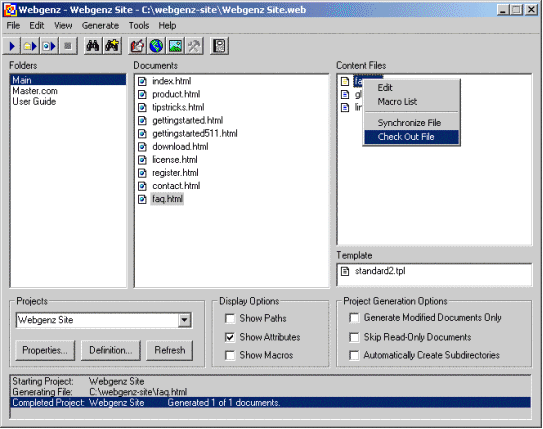
listboxes. These actions are defined on the "Tools -> Options -> Pop-Up Menus" screen. After doing this,
you simply right-click on a file to access the pop-up menu that will
allow you to synchronize the file or check out the file.

Setup custom pop-up menus on the Program Options screen to provide command line access to version control
software

Pop-up menus provide integration with version control software
By default Webgenz CMS assumes that the file name will follow the command and the command line options
specified on the "Tools -> Options -> Pop-Up Menus" screen. However, some applications expect the
file name to come before the command line options. If this is the case with the application that
you are integrating into Webgenz CMS you can use the replaceable parameter %FILE% to reference the file
name in the command.
Webgenz CMS is deleting entire lines of code when I generate a document. Why? [Top]
As you are learning how to use Webgenz CMS, you may be surprised to see entire lines of code missing in
the Documents that you generate. By default, Webgenz CMS will delete the entire line of a Content File
if there is a Macro on that line that has a blank value. This is a feature of Webgenz CMS that allows you
to conditionally include lines of code only if the Macro referenced on the line has a value. In general,
this is a very useful feature. However, until you become aware of this feature, you may
wonder why lines of code are missing from your generated Documents.
If you don't understand why a line of code is missing from your generated Document, first
inspect the Content File and verify that the Macro reference is well-formatted and that the
Macro name has the correct spelling. Spelling errors in Macro names can lead to deleted lines in
generated Documents.
If you need to work-around this feature, the easiest way to do so is to simply place a Macro reference on
a line by itself in a Content File. Then, if the Macro value is blank no other code from the Content File
will be deleted. In addition, if there are certain Macros for which this behavior should not apply, those Macros can be excluded
by listing them in a comma separated list in the "Conditional Deletion" area of the
"Project Properties -> Macros" screen.
Webgenz CMS is repeating whitespace before and after each line of a Macro value. Why? [Top]
Webgenz CMS is designed to repeat whitespace from a Content File before and after each line of a multi-line Macro
value. This is a feature specifically designed to maintain the format and readability of a generated Document.
Read more and see an example >.
Parameter Passing To Macros [Top]
Here's a simple example of a Webgenz CMS Macro that can be used throughout your site. This
is a great example of how you can pass parameters to Webgenz CMS Macros.
Most web developers are familiar with using transparent "spacer" GIFs to control the layout of
items on a page. With Webgenz CMS, you can create a general purpose Macro for this type of spacer
GIF. The Macro would be defined as follows:
[@SPACER(@w:1)(@h:1)]:
<IMG SRC="images/space.gif" WIDTH="(@w)" HEIGHT="(@h)" ALT="">
[@]
You can call this Macro with a width and/or height parameter to set the width and/or height of the spacer. If
you don't pass in either parameter, the width and height will default to 1. Here are a few examples of how you might
reference this Macro:
[@SPACER(@w:600)]
[@SPACER(@h:10)]
[@SPACER(@w:10)(@h:10)]
Parameter Nesting [Top]
It is possible to call a Macro and nest another Macro as the value of a parameter to the Macro as follows:
[@MY_MACRO(@param:[@ANOTHER_MACRO])]
However, the Macro that is passed as the parameter value cannot have parameters itself. Accordingly, the
following example is not valid Webgenz syntax:
[@MY_MACRO(@param:[@ANOTHER_MACRO(@another_param:Hello)])]
Subclassing Macros [Top]
Webgenz CMS allows Content Files to be structured into an inheritance hierarchy (see the discussion of
the Project Definition File for details on how this is implemented).
Accordingly, Macros can be shared across a defined set of HTML documents or the entire Project.
This is a powerful feature that facilitates code reuse while allowing you to "scope" Macros so that your
Project remains manageable.
"Subclassing" refers to the ability to take existing, inherited Macro definitions and "extend" or add to
them. Webgenz CMS supports this with the Advanced Macro Tag [@^MACRO_NAME] (note the use of the ^).
The following code is an example of using this Advanced Macro Tag to subclass a Global Macro.
Assume there is a Global Macro defined as follows:
[@JAVA_SCRIPT]:
function showMessage(message)() {
alert(message);
}
[@]
Now, a Macro defined in "local" Content File can subclass the Global Macro definition with the following
Macro definition:
[@JAVA_SCRIPT]:
[@^JAVA_SCRIPT]
function popWin(url) {
window.open(url, 'newWindow', 'toolbar=1,status=1,menubar=1');
}
[@]
In this example, the resulting value of the [@JAVA_SCRIPT] Macro is:
function showMessage(message)() {
alert(message);
}
function popWin(url) {
window.open(url, 'newWindow', 'toolbar=1,status=1,menubar=1');
}
The use of the Advanced Macro Tag [@^JAVA_SCRIPT] instructs Webgenz CMS to search for the
Macro [@JAVA_SCRIPT] starting from the next more general Content File in the inheritance hierarchy.
In this example, [@^JAVA_SCRIPT] would be replaced by the Global Macro [@JAVA_SCRIPT].
Note: To start the search two levels up in the hierarchy you would use the Macro Tag [@^^JAVA_SCRIPT],
and so on. Generally speaking, you should only use Macro Tags with more than one "^"
(i.e. [@^^JAVA_SCRIPT]) on rare occasions, if at all.
Conditional Logic [Top]
Webgenz CMS provides basic support for conditional logic that can be used to
selectively include blocks of HTML code in a document. This is accomplished in the following ways:
- If Webgenz CMS finds a blank value for a Macro, Webgenz CMS will remove the entire line that contains the Macro. This
can be an effective way to conditionally include entire lines of HTML code. Note: if there are certain Macros for
which this behavior should not apply, those Macros can be excluded by listing them in a comma separated list in
the "Conditional Deletion" area of the "Project Properties -> Macros" screen.
- You can use the Advanced Macro Tag [@{MACRO_NAME] (note the use of the {) to
conditionally include entire blocks of HTML code if a Macro has a value.
For example, the following code can be used to conditionally include a TABLE definition
if the Macro [@MY_TABLE_CONTENT] has a value.
[@{MY_TABLE_CONTENT]
<TABLE>
<TR>
<TD>
[@MY_TABLE_CONTENT]
</TD>
</TR>
</TABLE>
[@}]
Note the use of the tag [@}] to end the conditional block. Webgenz CMS also supports "else" syntax. The
tag [@}{] introduced the "else" portion of a conditional block. Conditional blocks cannot be nested.
Wildcard Macro [Top]
Here's an example of using the [@MACRO*] (i.e. the "wildcard" macro).
Consider this code fragment:
[@MY_LIST]:
<table>
<tr><td>[@MY_ITEM*]</td></tr>
</table>
[@]
The Macro reference [@MY_ITEM*] will match any Macro definition that begins
with "[@MY_ITEM", including [@MY_ITEM1], [@MY_ITEM2], [@MY_ITEM_FIRST], [@MY_ITEM_LASTΣ, etc. This is
especially useful if you have a variable size list of elements and you do not want to alter the Marco reference each time that you add a new element.
Now consider that you have the following Macro definitions:
[@MY_ITEM_1]:
My First Item
[@]
[@MY_ITEM_2]:
My Second Item
[@]
When Webgenz resolves the Macro reference in the first block of code above, the result will be:
<table>
<tr><td>My First Item</td></tr>
<tr><td>My Second Item</td></tr>
</table>
Webgenz will repeat the line that contain [@MY_ITEM*] for each Macro that matches [@MY_ITEM*].
Note: If the Macros have multi-line values, you will need to place the Macro reference on a line by itself, as follows:
[@MY_LIST]:
<table>
<tr><td>
[@MY_ITEM*]
</td></tr>
</table>
[@]
In this case the <tr><td> ...</td></tr> will not be repeated for each of the Macros that
are matched by [@MY_ITEM*]. Accordingly, this advanced Macro is most useful if the value of the Macros
can be defined on a single line.
Note: The "*" must always appear at the end of the Macro name. I cannot appear in the middle of a Macro
name. For example, [@MY_*_ITEM] is not a valid use of the "*".
What is the difference between using Webgenz CMS and using Server Side Includes (SSI)? [Top]
Server Side Includes (SSI) are used to dynamically "include" blocks of HTML code into web pages
at the time the pages are requested by a browser. The web server actually processes the include
files and merges them into the HTML document. This can be a very useful technology for
specific applications, but it does not come close to providing the flexibility, usability, and
power of Webgenz CMS.
More specifically, here are some important differences between Webgenz CMS
and SSI:
- Webgenz CMS supports page templates in addition to reusable HTML
code macros. SSI allows you to insert reusable code segments into HTML documents, but
it does not provide support for entire page templates as Webgenz CMS does.
- Webgenz CMS allows nesting of reusable blocks of HTML code. With Webgenz CMS you can nest
reusable code to whatever depth you require. For example, if you have a reusable code
block that includes another reusable code block, you can implement this easily in Webgenz CMS.
SSI does not support nesting.
- Webgenz CMS allows reusable code macros to be organized into an
inheritance
hierarchy so that the reusable code can be "scoped" (i.e. global,
specific to a group of HTML documents, or specific to an individual HTML document). This
allows you to define default content macros at a more general level and
override them at the individual document level if necessary. This is particularly useful
for implementing site navigation where the selected navigation choice
changes from page to page. To implement this type of navigation you can define
site navigation in a global macro and then override a specific section of
the macro on each page to highlight the selected choice.
The idea of structuring reusable content macros into an inheritance hierarchy is based on
object-oriented programming concepts. Such concepts are not supported by SSI at all.
- Webgenz CMS merges templates and content macros without going through a web server -- so you can easily create and view complete HTML files on your desktop
with only a web browser. With SSI, by definition, you can only view the
full page through a web server.
- Webgenz CMS provides support for passing parameters to content macros.
This feature provides even more opportunities to reuse HTML code. SSI does not
support any parameter passing syntax.
- Webgenz CMS provides an integrated development environment that allows point-and-click access to all of
the files that make up a web site project. With SSI there are no graphical development tools.
Tell me more about Webgenz CMS and Content Management. [Top]
To learn more about Webgenz CMS and Content Management, view this short PowerPoint Presentation.
Learn More
To learn more about Webgenz CMS
read the user guide or download a
fully-functional version of Webgenz CMS for evaluation now!
|
|